Howto - teststickybar
Main menu:
Contact us
This is the structure of the site - in contact has been made this page after I clipped.

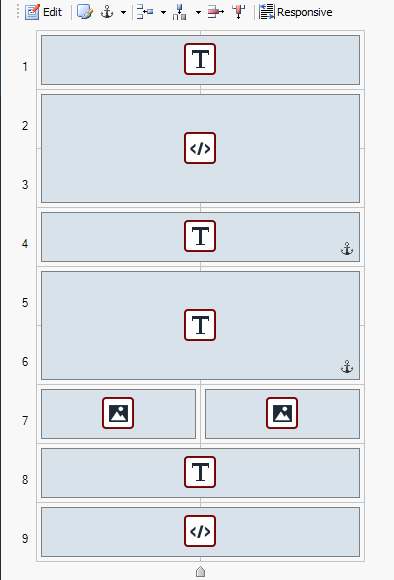
This is the structure of the page

In row 1 is a text object where I have only an image. There is made a link on the image - to the Health anchor in row 4.

In row 2+3 ( could have been in one row ) is a html object where I have the menu

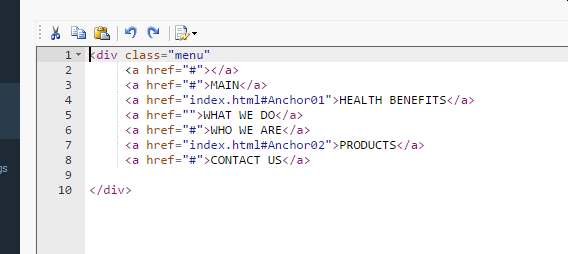
This is the code for the html part.
In the same object I have the styling of the menu in the expert part.

Then comes the text for the health in row 4. There is made an anchor01 on that object.

And then the products text in row 5+6 ( could as well have been only one row )

Then a couple of images in row 7.
An end text in row 8

And in the bottom a html object.

In the html-code is the code that positions the menu.
In the Expert part is a code that styles the html-object in row 2+3.

This is because if the object is not positioned in the z-direction, then the menu specified in the object will be in a lower layer and then the other content on the page will be in front of the menu and hide the menu. It took a little time to find out what caused the text to go over the menu. That is maybe why the some z-indexes is a bit foolish.
Only in this special case the objectID is imCell_8 - you must use the browsers inspect to see what ID the html-object with the menu div is given by the system.
Hope this is understandable.
Enjoy.